During my recent work with Storybook, I found small problems with SVG and react-native-svg package. So I thought I will share a few ideas that could save time for anybody else.
Installing packages
I needed to install
- react-native-svg (12.0.3)
- react-native-svg-transformer (0.14.3)
Then, I slightly modified metro.config.js:
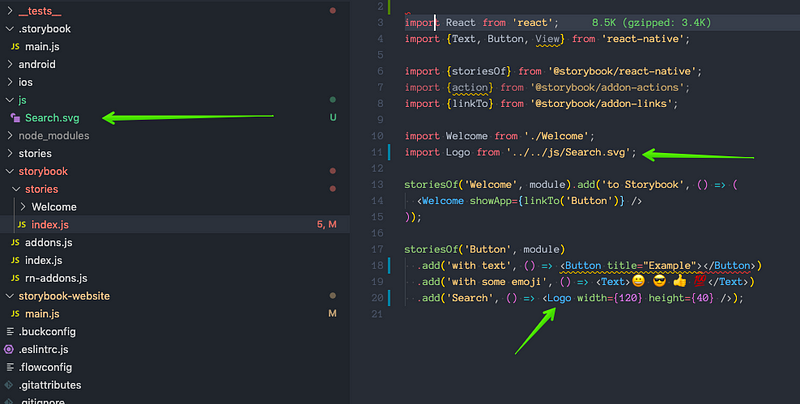
Voilà, result
Now, we can render SVGs directly in stories or React Components:
- Search.svg contains only XML metadata (as they were exported from Sketch)
- ES6-import support for SVG files
- Rendering SVGs it was React Component

This works for traditional on-Device Storybook UI. If you want to know more about how to create a static Storybook web app from React Native components also with SVG support, check this post:
Exporting React Native Storybook Components as Static Storybook Web App
In this article, I will focus on React Native and React (a bit) and explain how we can build a static web version of Storybook from React Native project.