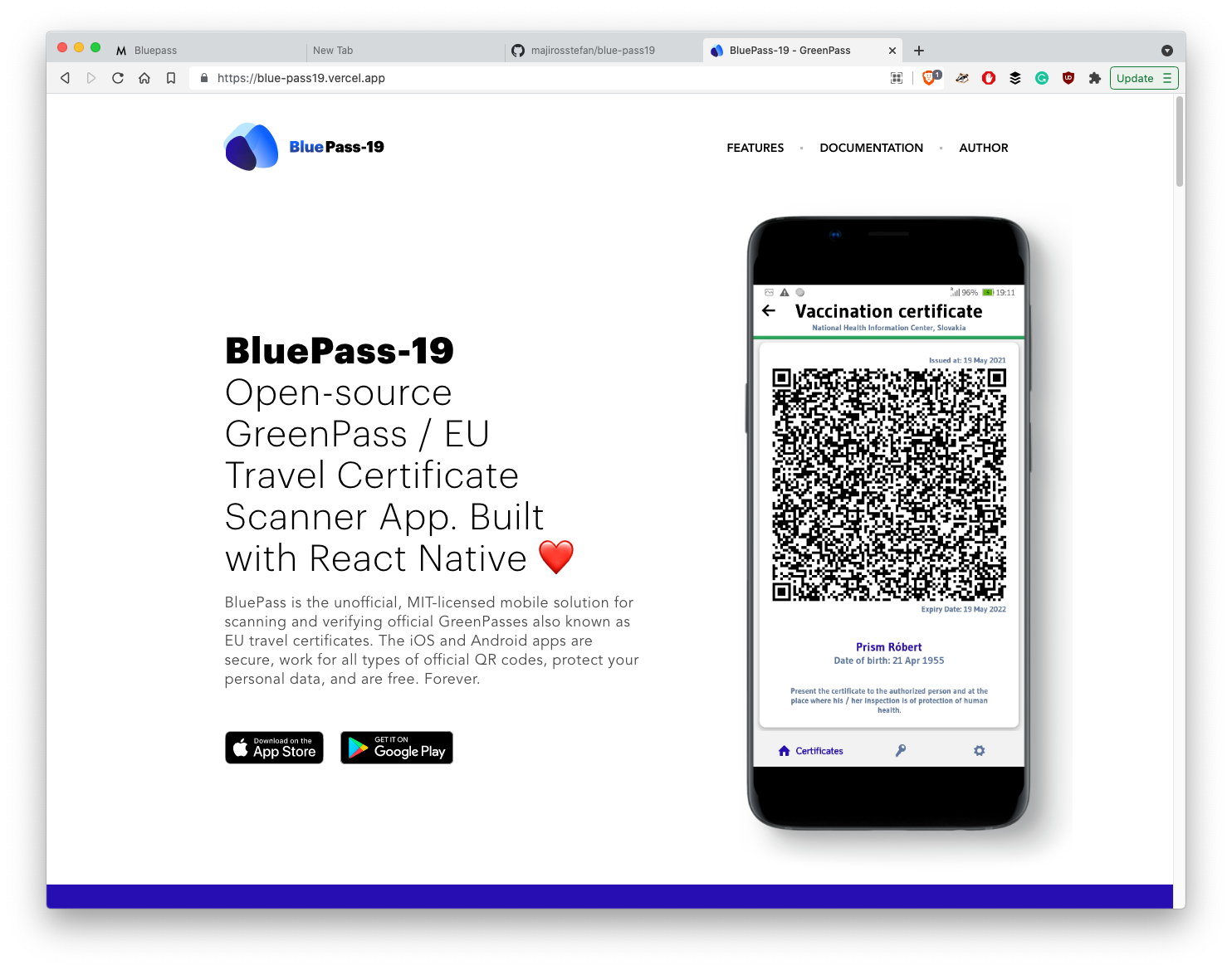
Bluepass is an open-source, enterprise-grade mobile app built with React Native in order to scan, verify and store EU Covid Travel Certificates that are also known in some EU countries as Greenpasses.
The app was developed in accordance with international EU and health standards and I was responsible for market research, UI / UX design, and mobile development. Take a look at its design, features, challenges, documentation website and price estimation below.
Main Business Requirements
- Scanning and verification of EU Covid Travel Certificates (in QR format) using device camera and from images in the device gallery
- Storing verified certificates in encrypted form, on the device, and behind authentication
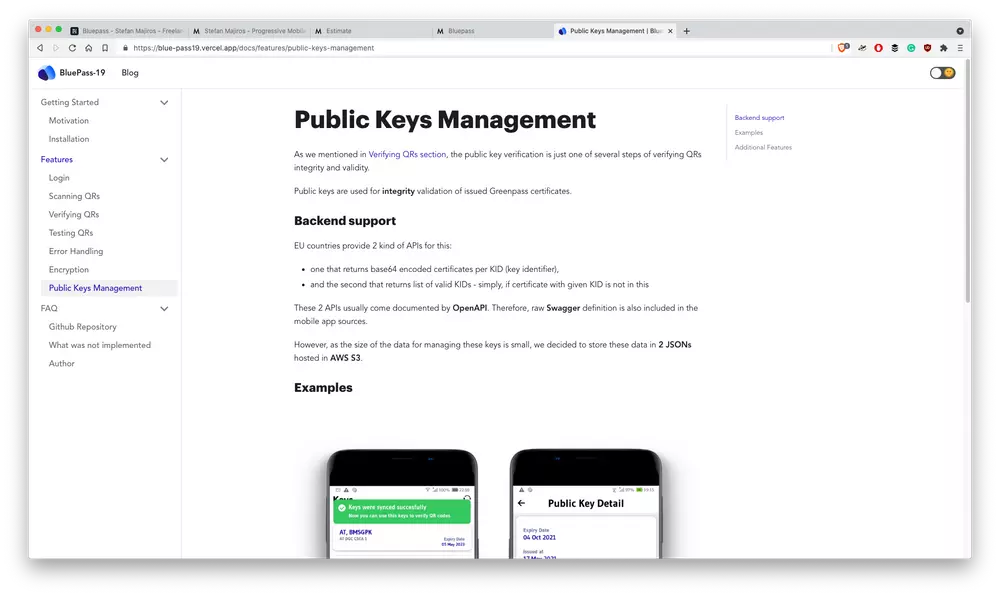
- Management of cryptographic keys used for signing and verification of travel certificates (each travel certificate is "signed" with JWT-like standard (CWT) where cryptographic certificates (.DER) are used in order to verify the integrity of travel certificates easier)
Design
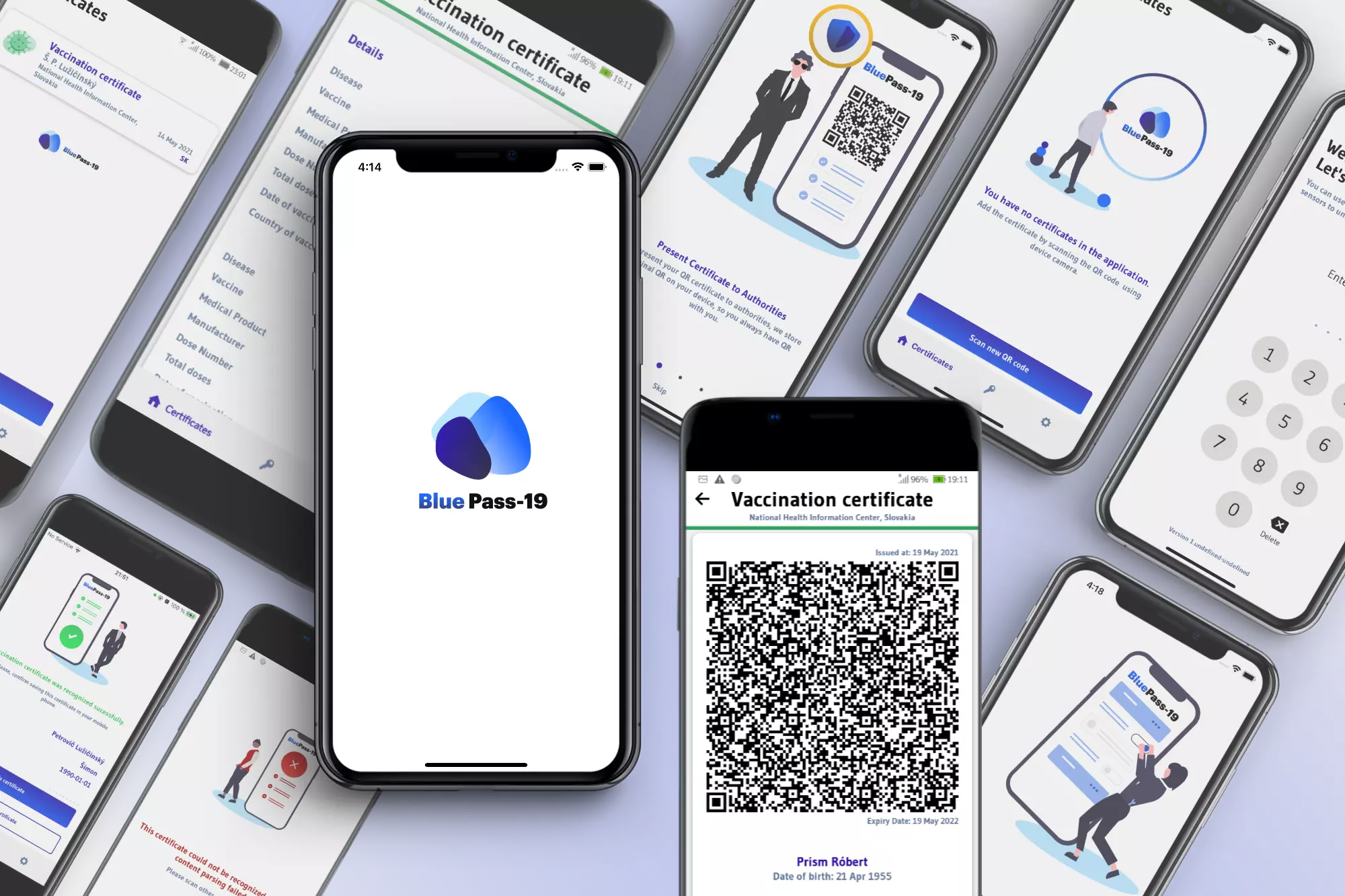
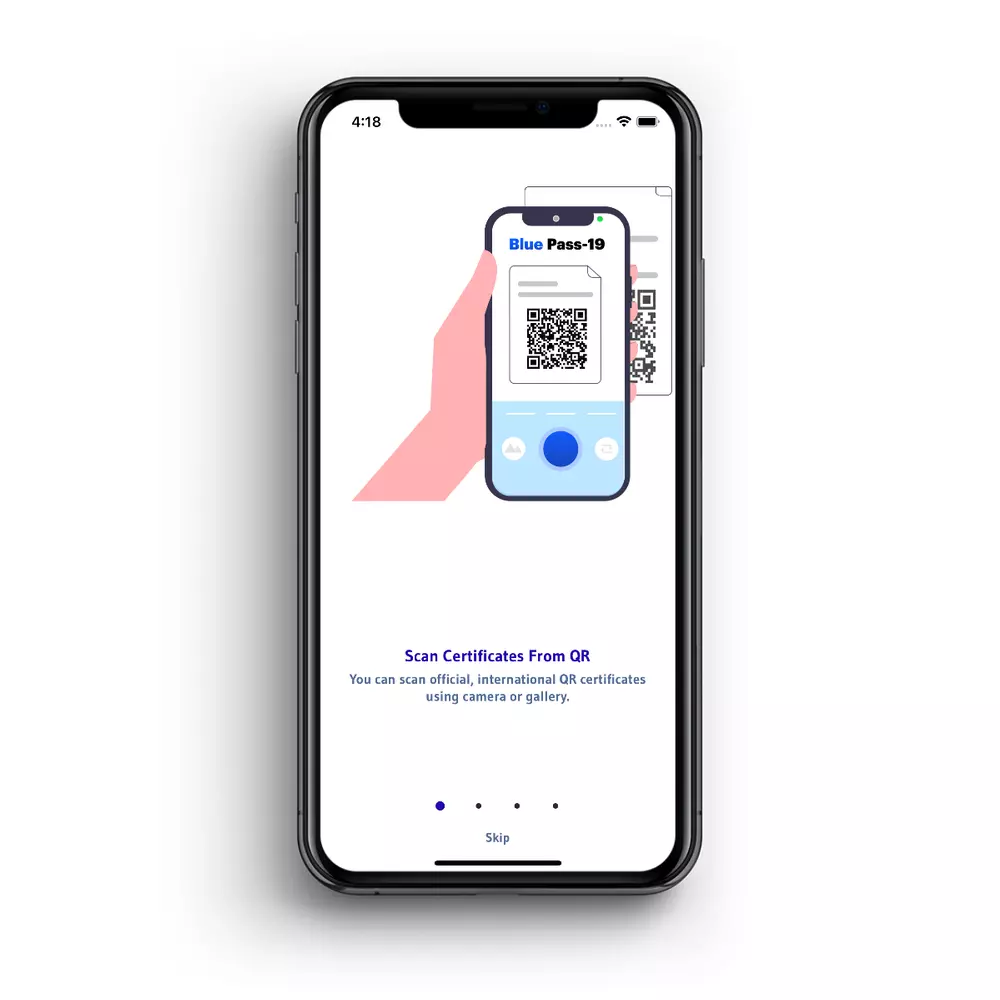
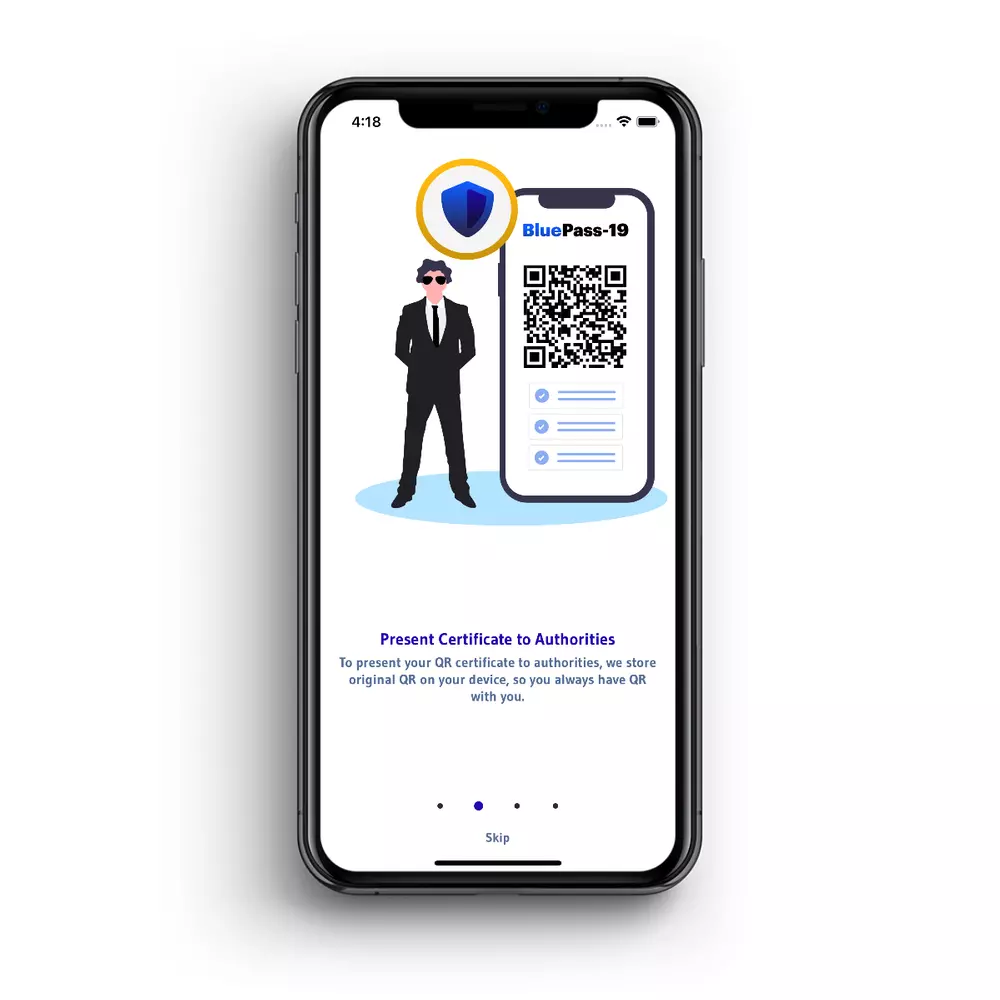
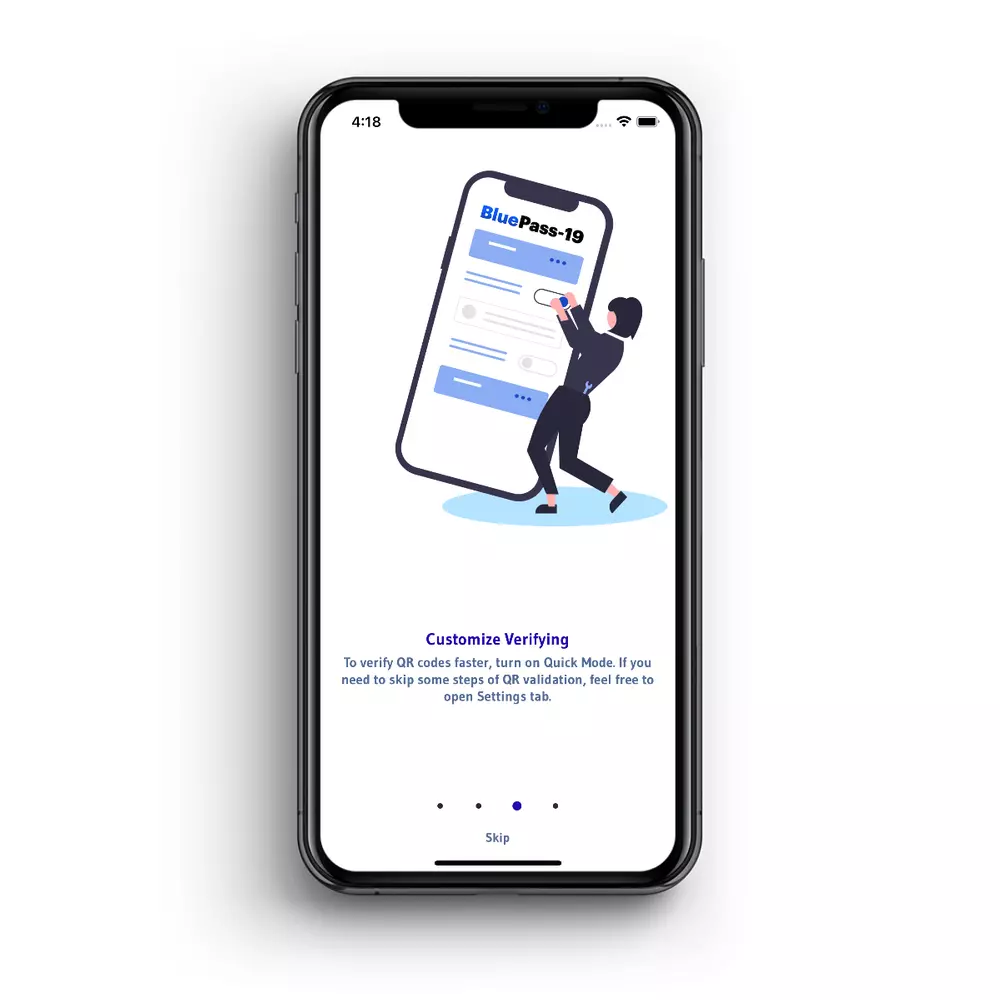
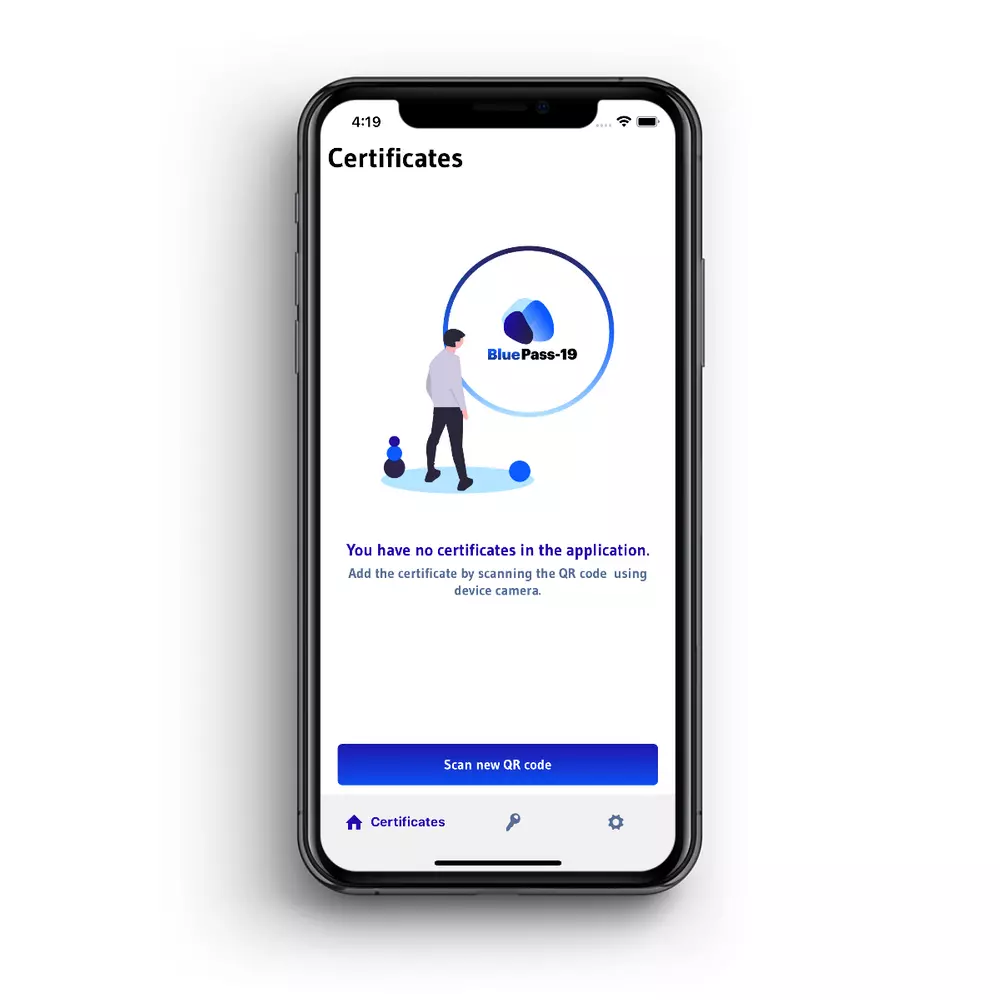
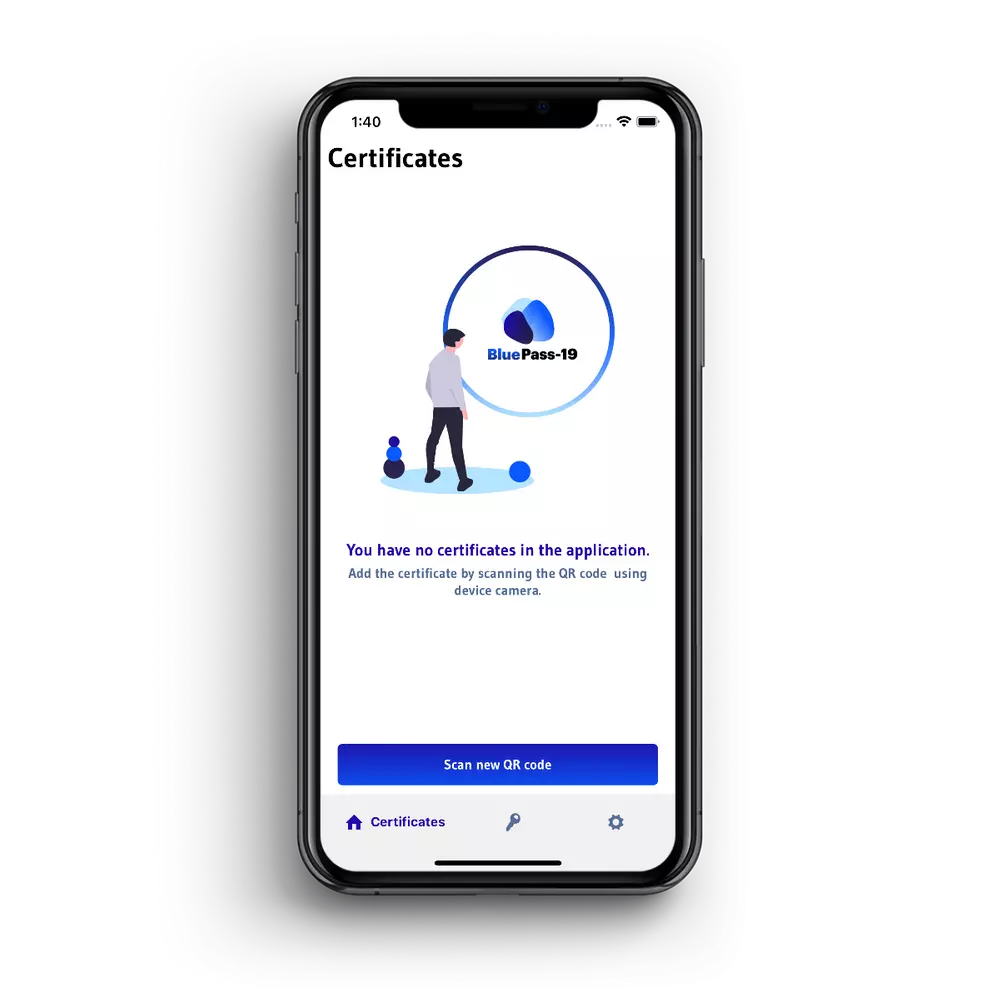
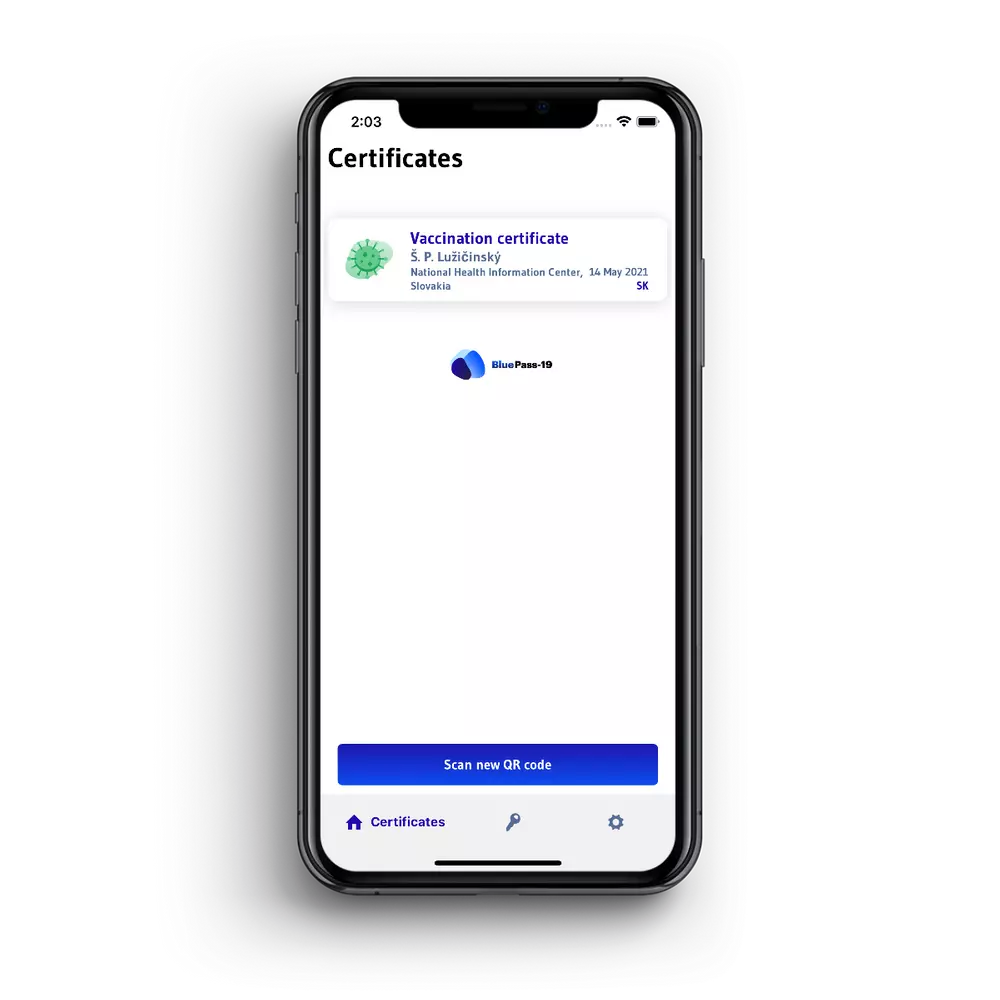
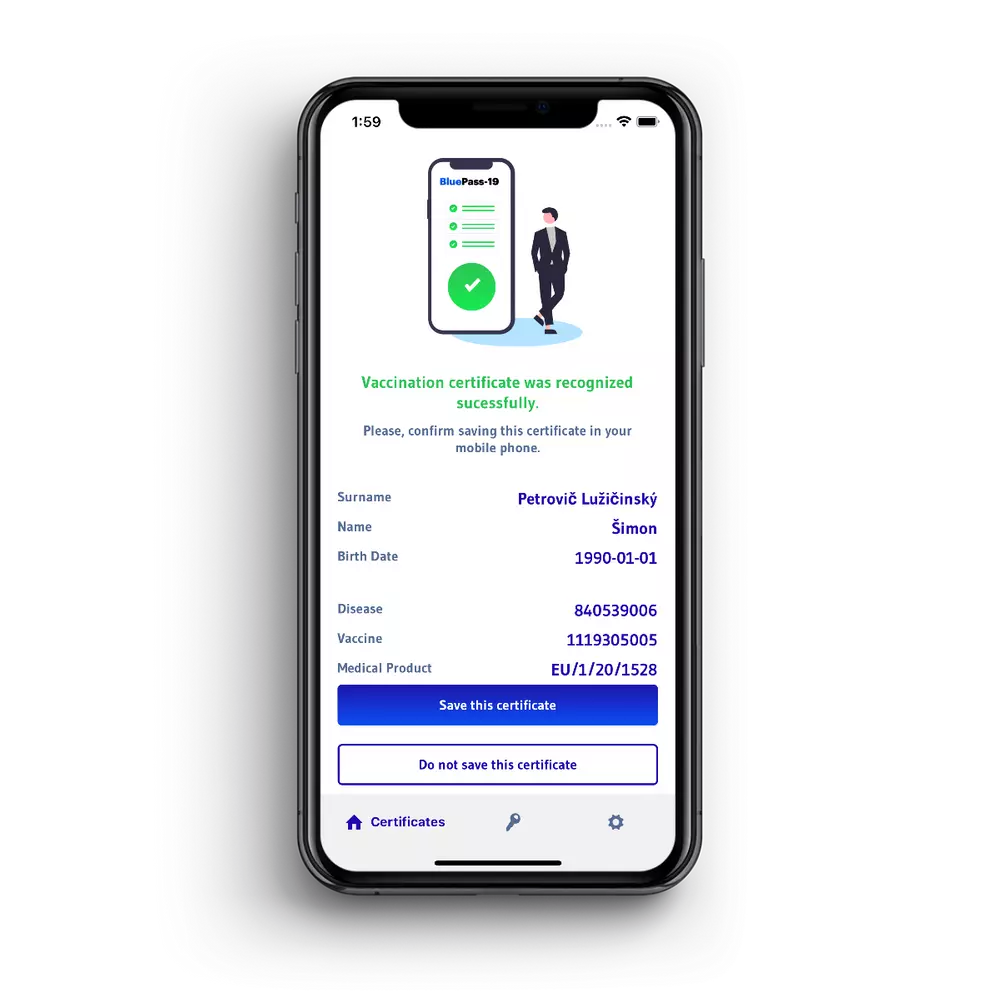
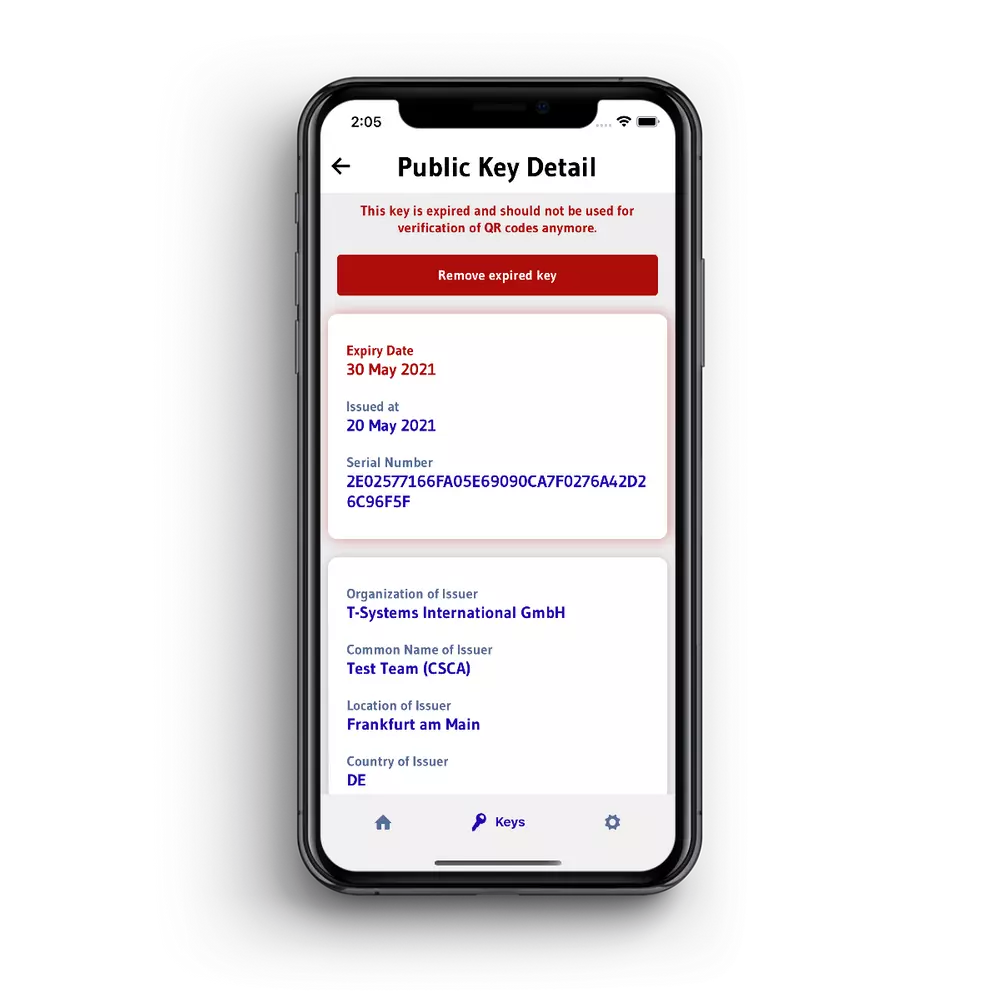
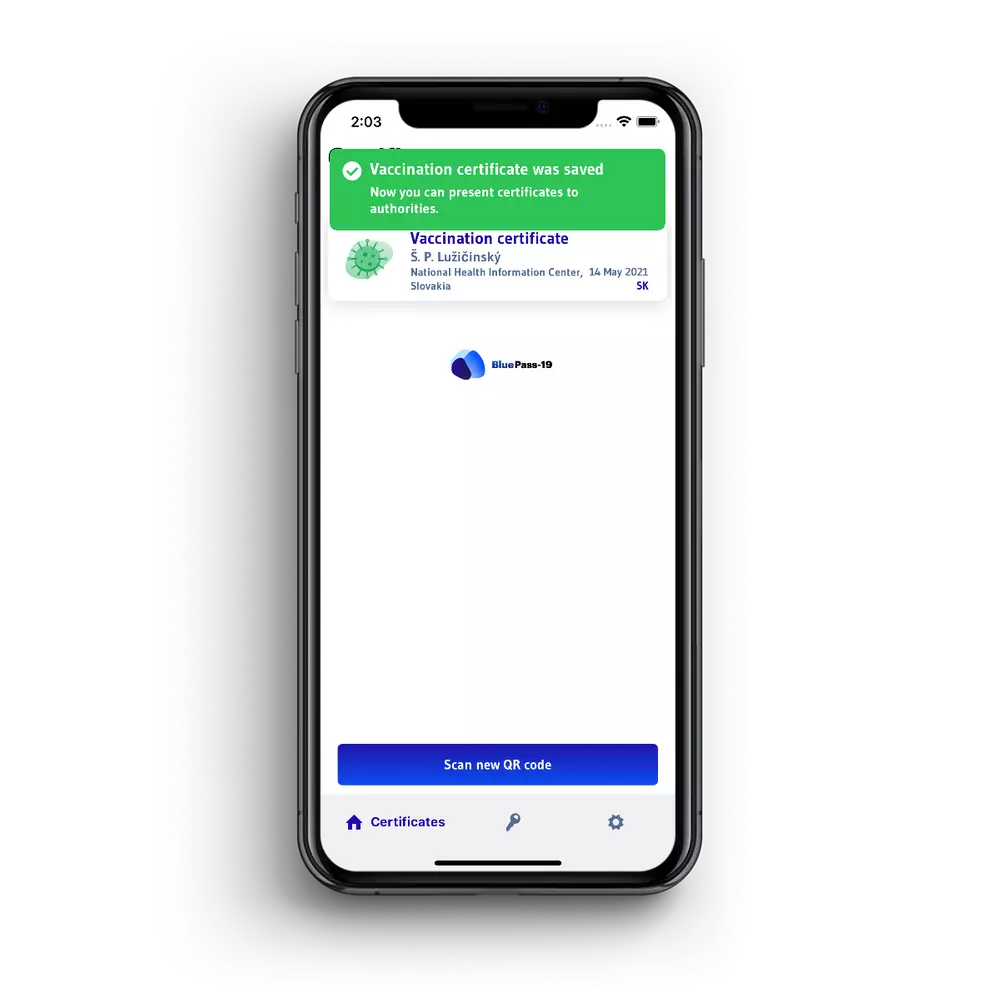
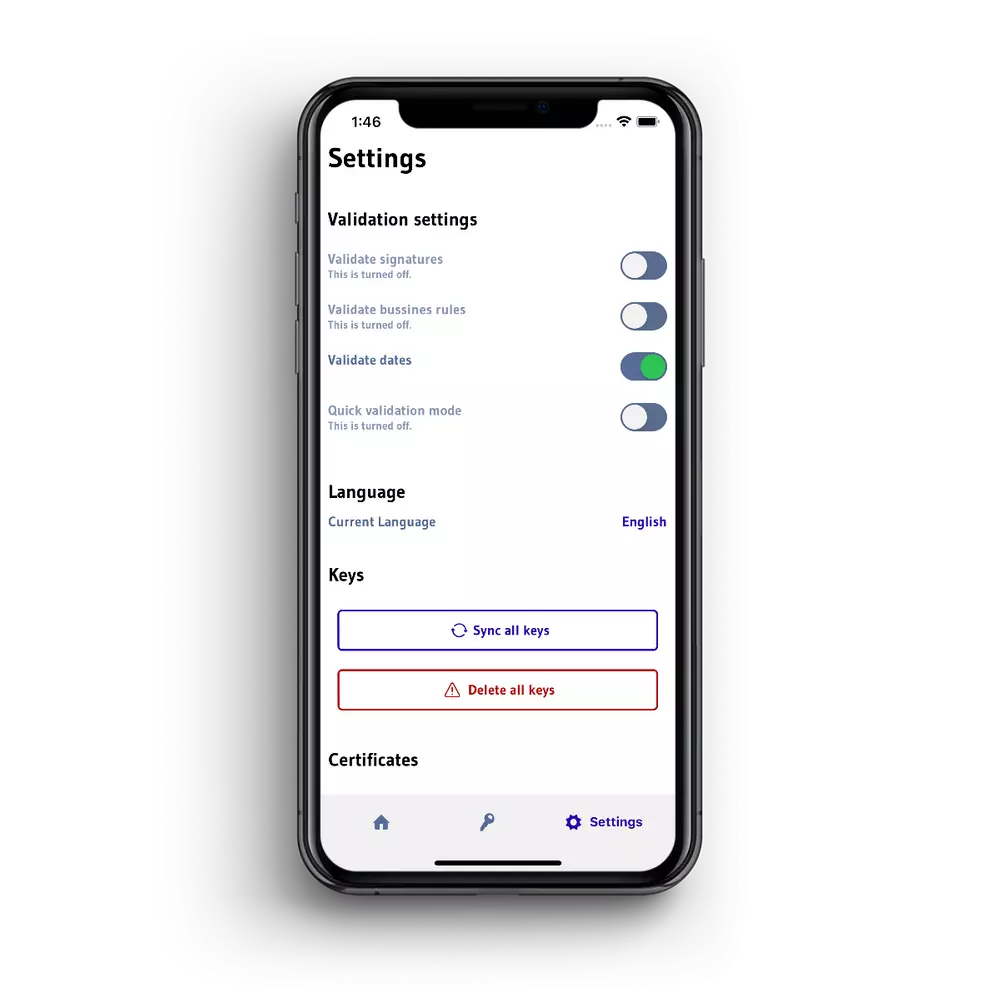
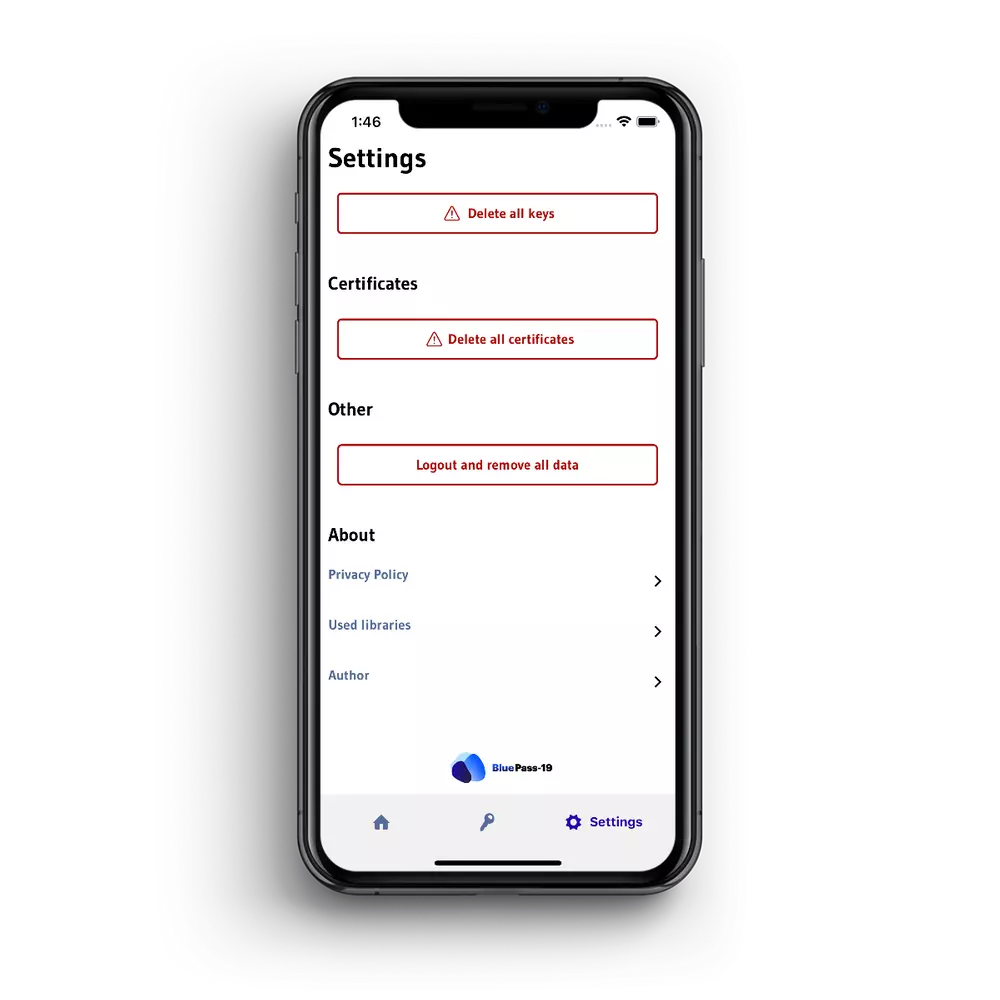
Before development started, I had created high fidelity mobile design using Figma. Then I transformed this design into code using Storybook components. See the outcomes below:




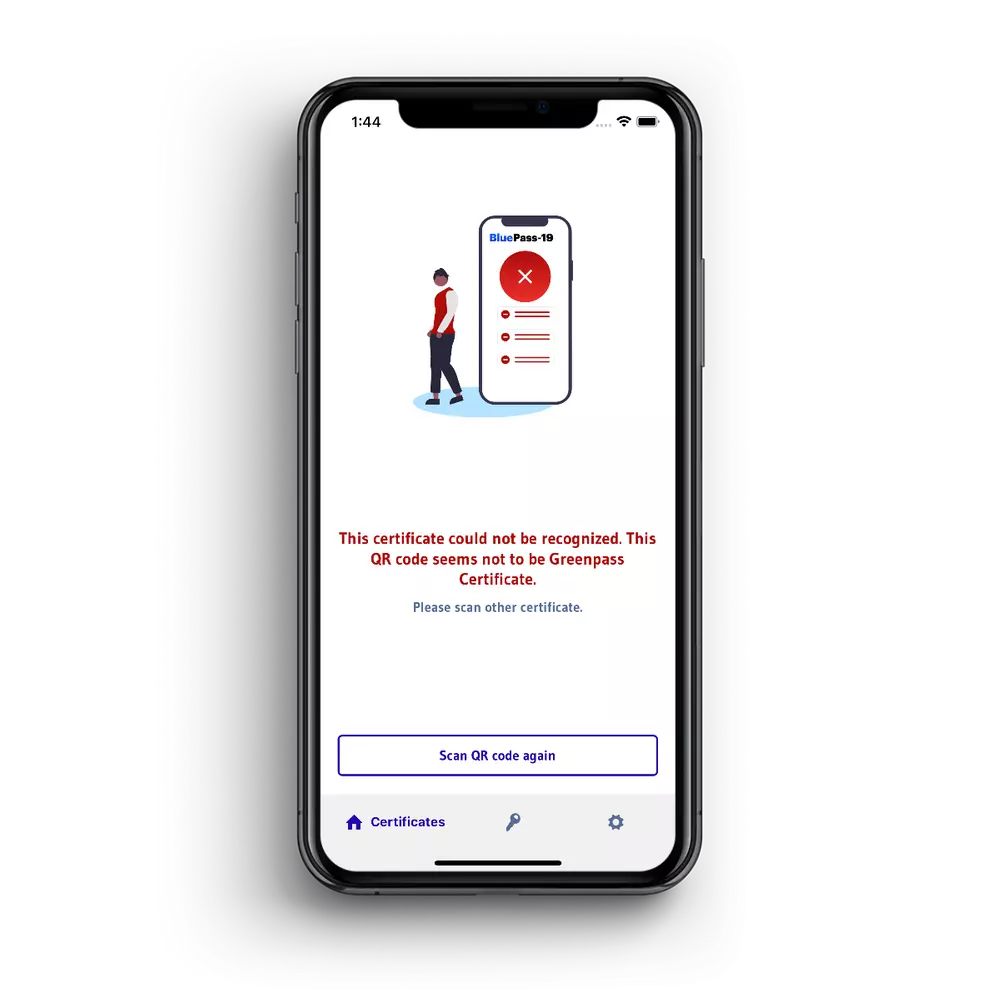
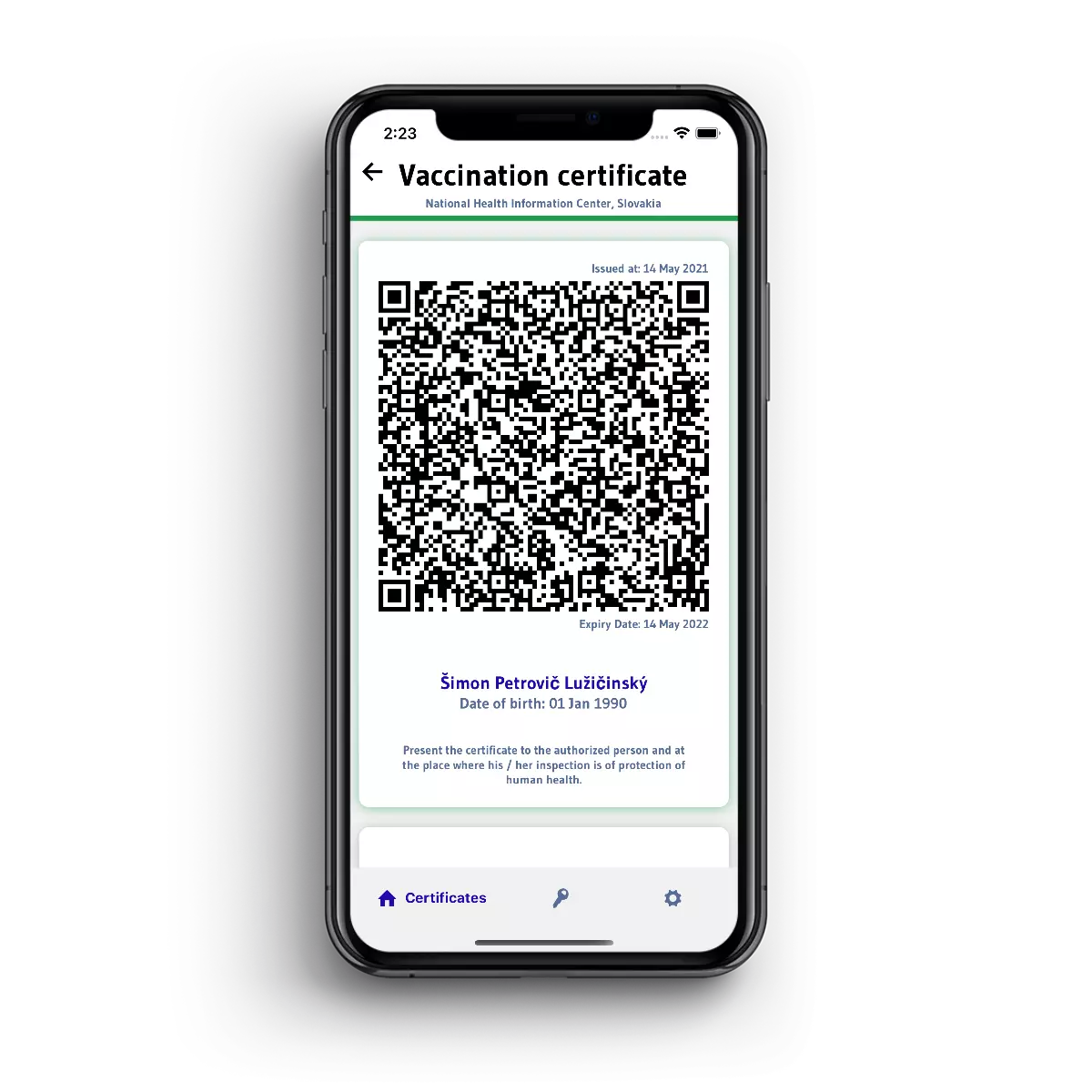
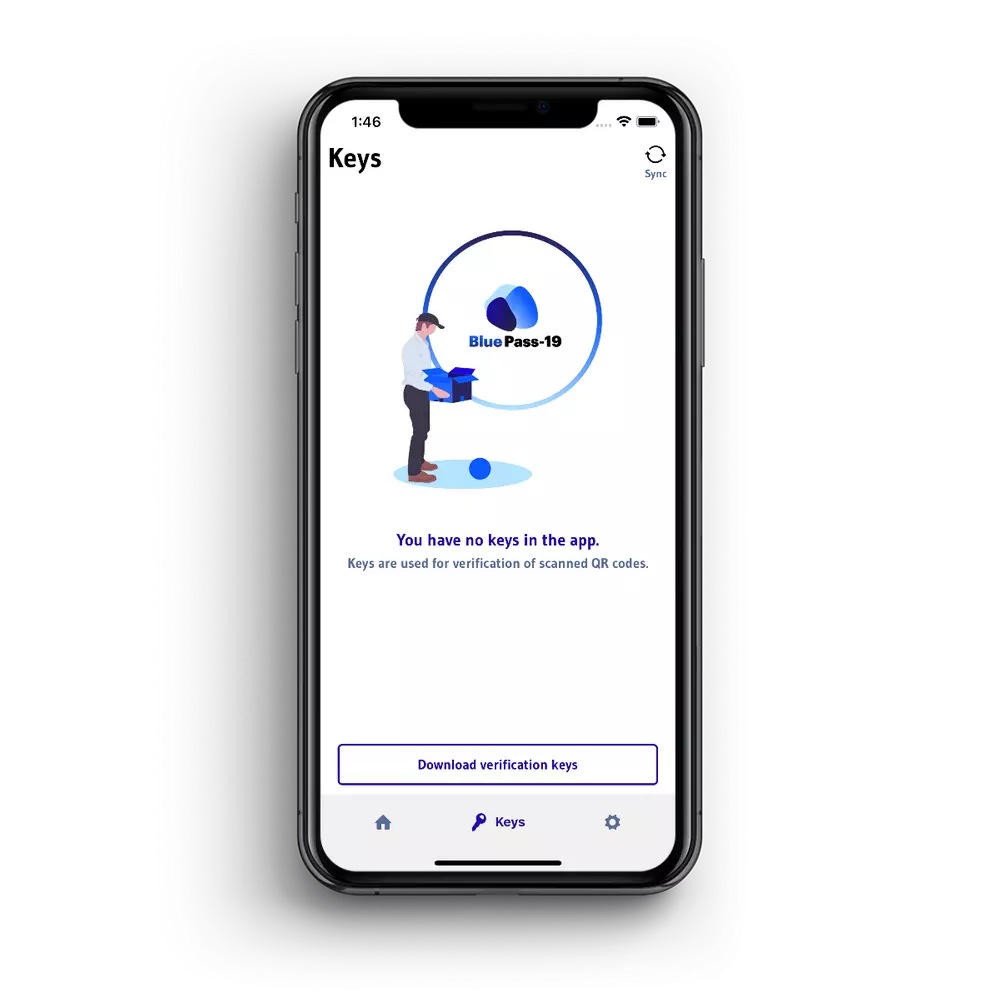
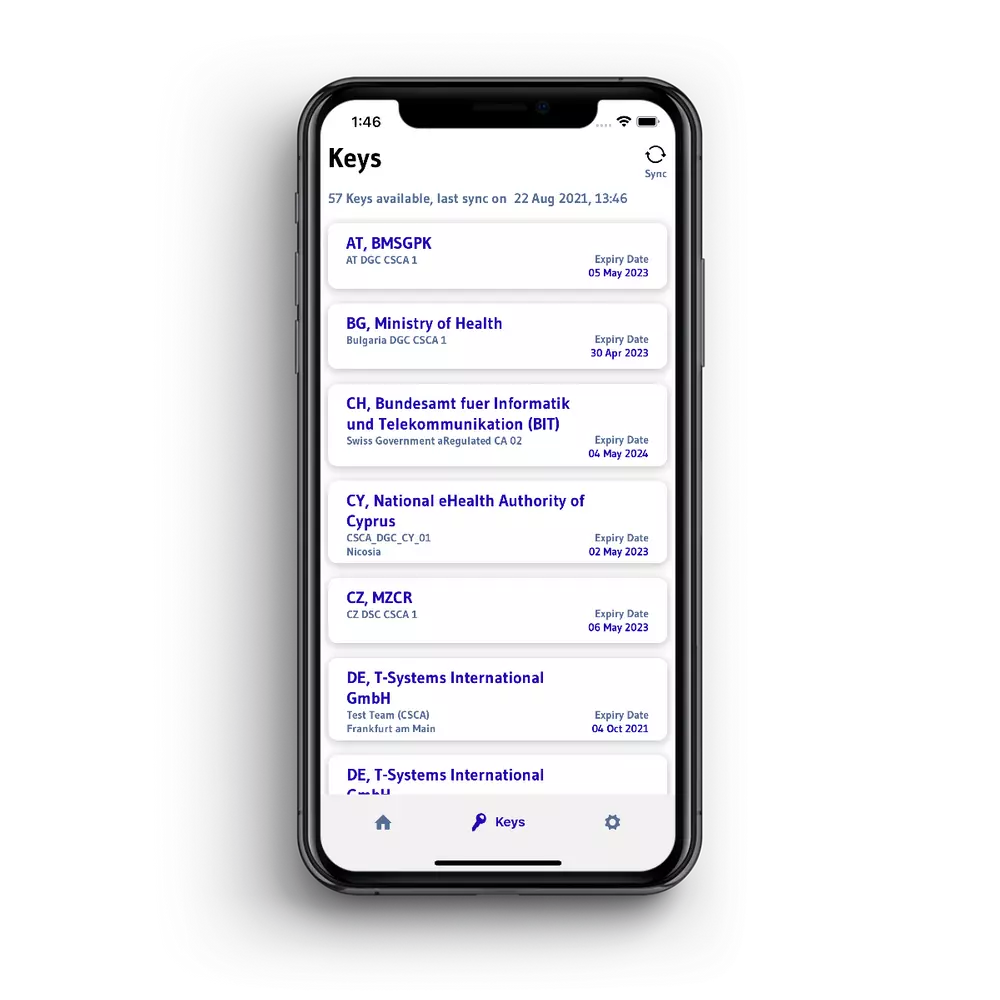
Bluepass - Screenshots of Mobile Design












Project Challenges
- The biggest challenge was dealing with data in CBOR format, studying EU specifications and standards, and finding (or implementing) libraries that work in React Native environment.
- Then, considerable effort was spent to reduce startup time on Android (from 6s to 2s) as we used Hermes non-compatible libraries (Note: When enabled, Hermes promise to reduce startup time without manual interventions to the code base).
- I also needed to develop few Native modules in order to parse cryptographic certificates, and create the forked version of the library that detects QR code in gallery images using Google Vision (in Android, embedded ZXing scanner does not work reliably and fast enough - it took more than 15s to detect QR). By using Google Vision SDK, detection of QR in the gallery image is done immediately.
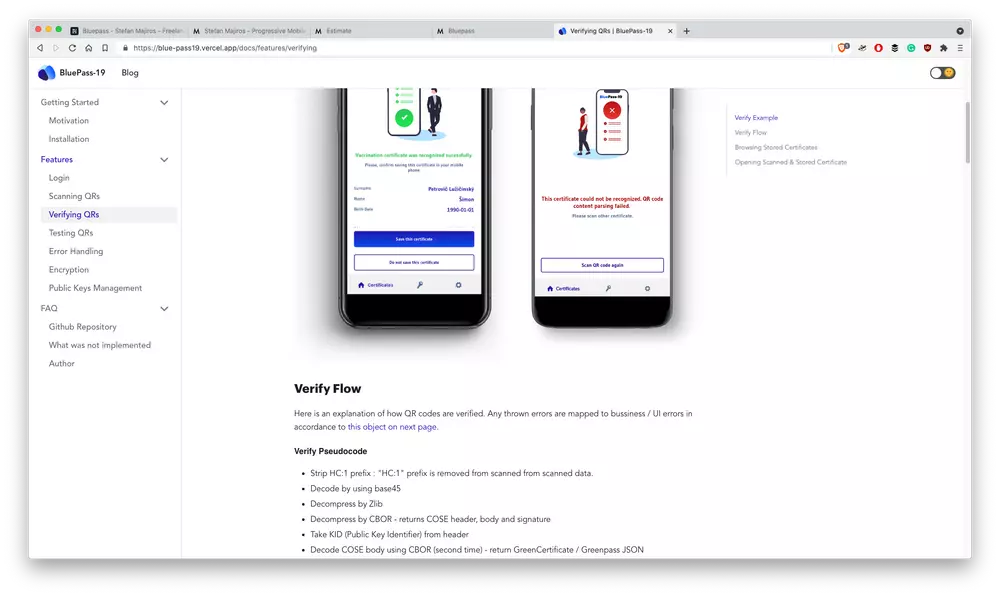
The verification flow of issued EU Covid Travel Certificates consisted of several steps that included jsonSchema verification, jsonLogic validation, (expiry and issue) dates validation, and cryptographic verification of signatures.
Implemented Features (Technical)
- Considerable effort was spent on studying standards and finding libraries to implement travel certificate verification in accordance with EU standards: CBOR, ZLIB, base45, COSE, base64, jsonSchema, jsonLogic, ASN
- Native Modules Integration (in Kotlin and Swift) for the validation of crypto signatures of issued certificates and their dates
- The data from verified QR travel certificates are stored in an encrypted database, credentials in Keychain
- The app uses PIN code / FaceID / TouchID (biometrics) authentication
- Storybook is used for 'testing' of components, and the development of custom mobile design system and easier maintenance of the app in the future, Jest for unit testing, Cavy for E2E tests
- Redux was not used, instead, I tried easy-peasy library (less verbose, Redux compatible library)
- The support for multiple environments and app variants (dev and prod) with MS Appcenter CI pipelines. The Bluepass is also AWS-Amplify ready (I integrated Lambda functions first in multiple AWS Amplify environments, but later after considerations - as they are no real "secrets and all health data stay on the device all the time - I decided to host some configuration data publicly in S3 for simplicity and easier management.
- Husky (Githooks) to force linting of source-code files before the push to the remote repository, and patch-package for dealing with bugs in open-source libs
- Added Swagger client into React Native for official API support
- Firebase Remote Config and Crashlytics (to add dynamic configuration and track errors in production)
- Integrated Google Vision to detect QRs on gallery images
- Optimized startup time using RAM bundle - reduced from 6s to 2s
- Stores deployment (private testing in Google Play and Appstore Testflight)
- Localization into almost 100 languages
- Units tests with 70% code coverage,
- E2E tests using Cavy executed at CI at the nightly basis
If you prefer to see the app in action, see this video:
+ Documentation website
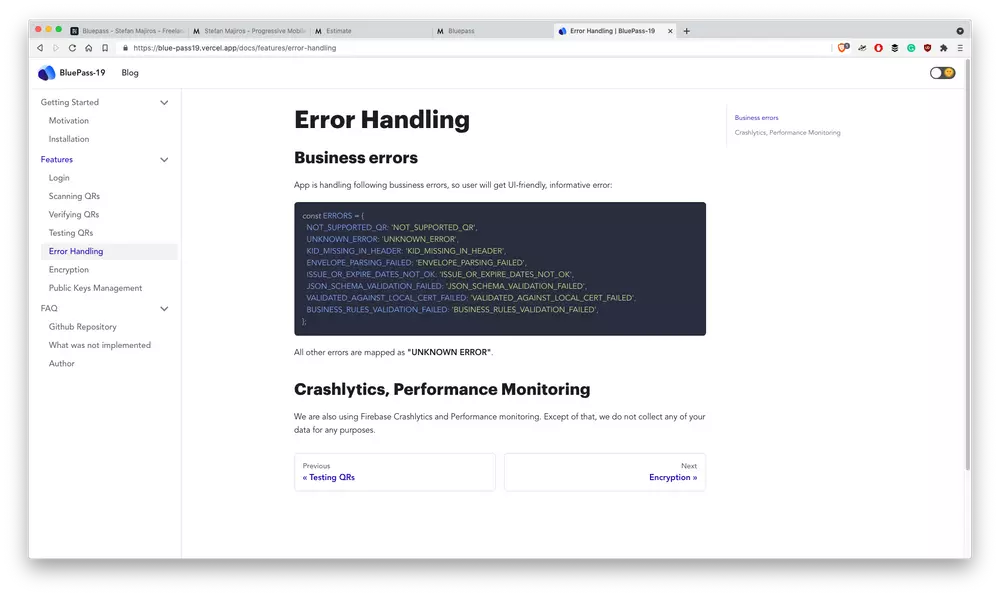
The documentation website was also part of the delivery and was built using Docusaurus, deployed at Vercel, and currently is deployed live at this URL: https://blue-pass19.vercel.app/. It explains app features for technical people and developers, demonstrates some code patterns, and also contains QR Codes that were used for testing.




Estimation of Price and Delivery Time
If you are looking to build a similar app with me or any other freelancer, the price will be typically several thousand less than 140k. The development studio at stefan-majiros.com could deliver a similar app (that uses not-so-well widespread standards with integration of 3rd party native modules) starting from 20k EUR.
Slovakia government paid for a couple of Greenpass apps with very similar features reportedly over 140k EUR. However, they used the team of several developers, and they also added features that integrated government RESTful API.
Working in my own developer studio gives me the possibility to work more than 40 hours per week without asking anybody for permission, and if the time to market is really crucial for you, I can even hire an additional freelancer whom I trust to help deliver the app to help your business faster.
A similar app could be developed in the time range from 20 to 42 man-days (starting from scratch, creating the design, Storybook components, studying new standards, and finishing development with submitting in the stores). If you do not plan to use now-well-known standards like CBOR or use any very custom features, the similar production-grade app could be shipped under 30 man-days.
Saying in normal months, if you are interested in normal months and not man-days, the total development time for a similar app for iOS and Android could be in the range of 1 to 2.5 calendar months.